HTML & CSS

Learn how easy it is to create a simple, accessible pagination script that breaks up large amounts of content into more digestible chunks.

Learn how to use the CSS gap property, which makes it super easy to add space between elements without the need for hacky margin solutions.

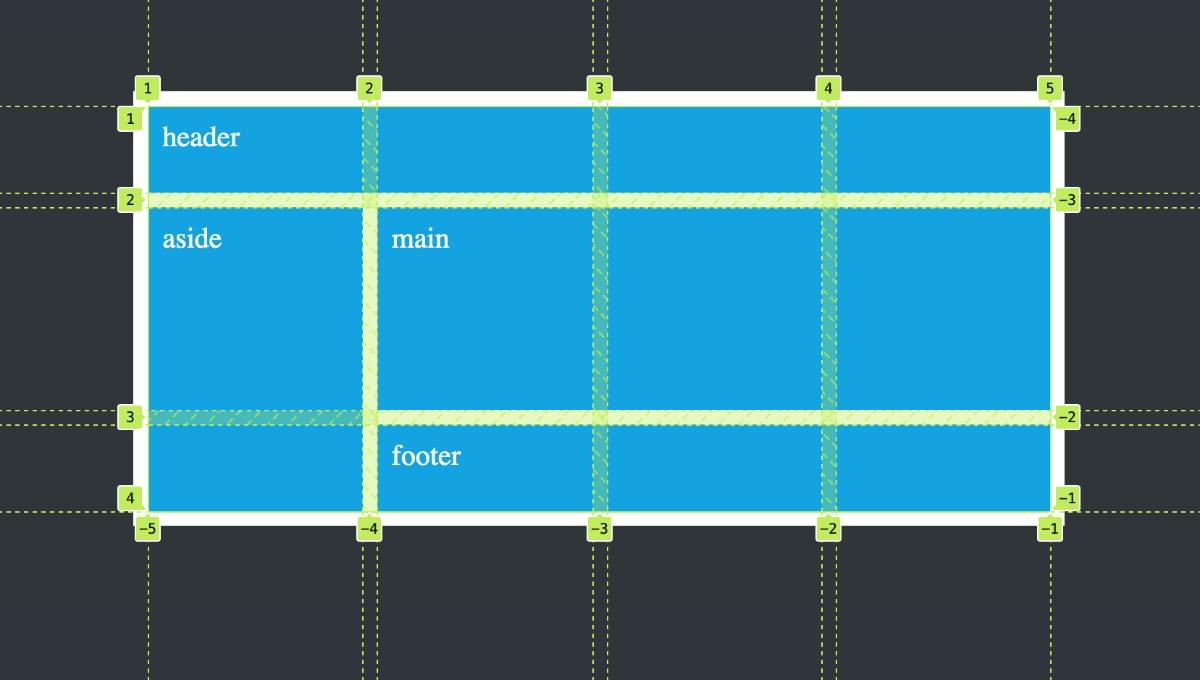
Follow these simple examples to learn how CSS Grid allows us to easily lay out elements on a page to create a range of flexible layouts.

Explore the four broad categories of CSS sizing units, how to apply them in your layouts, and how to choose the best ones in each scenario.

Learn how to use the keywords and functions of the CSS Grid repeat() function to create responsive layouts without media queries.

Learn how to use the CSS aspect-ratio property, with practical examples, alternatives for older browsers, and other useful things to know.

Learn ten simple ways to add micro-interactions to buttons on a web page that help inform users when they've successfully done something.

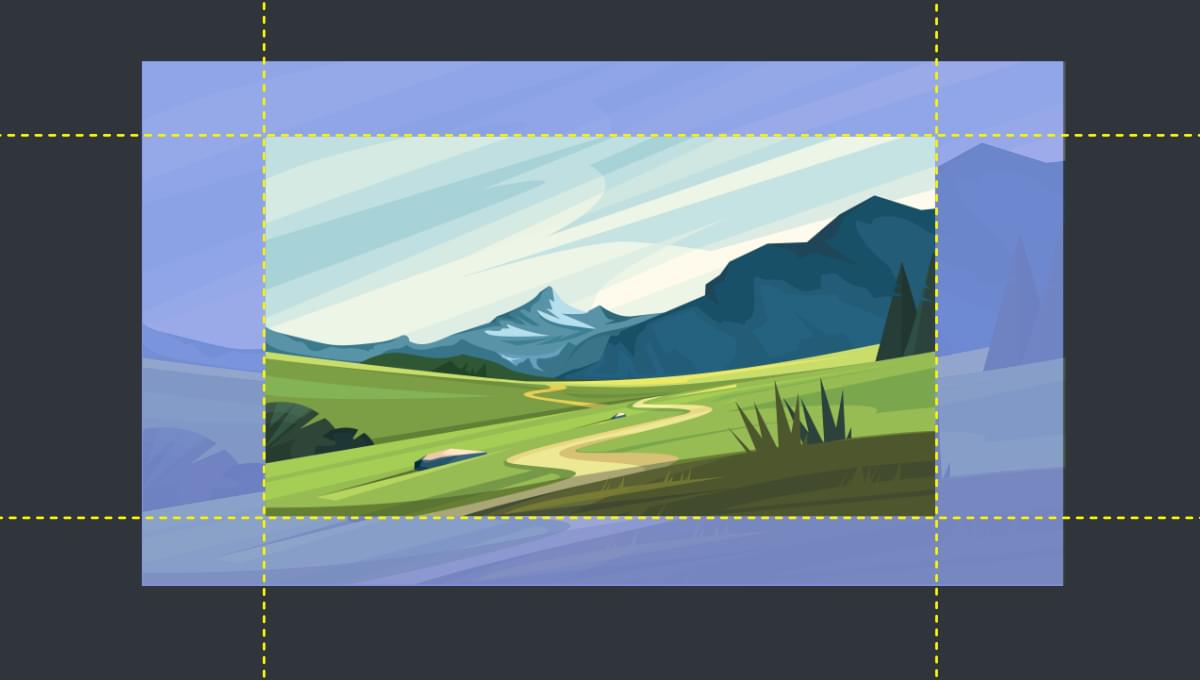
Learn how to use CSS object-fit to determine how images fit within a given space, and how to position those images with object-position.

Now that CSS nesting has started to land in browsers, learn how you can use it to write more efficient CSS without using a preprocessor.

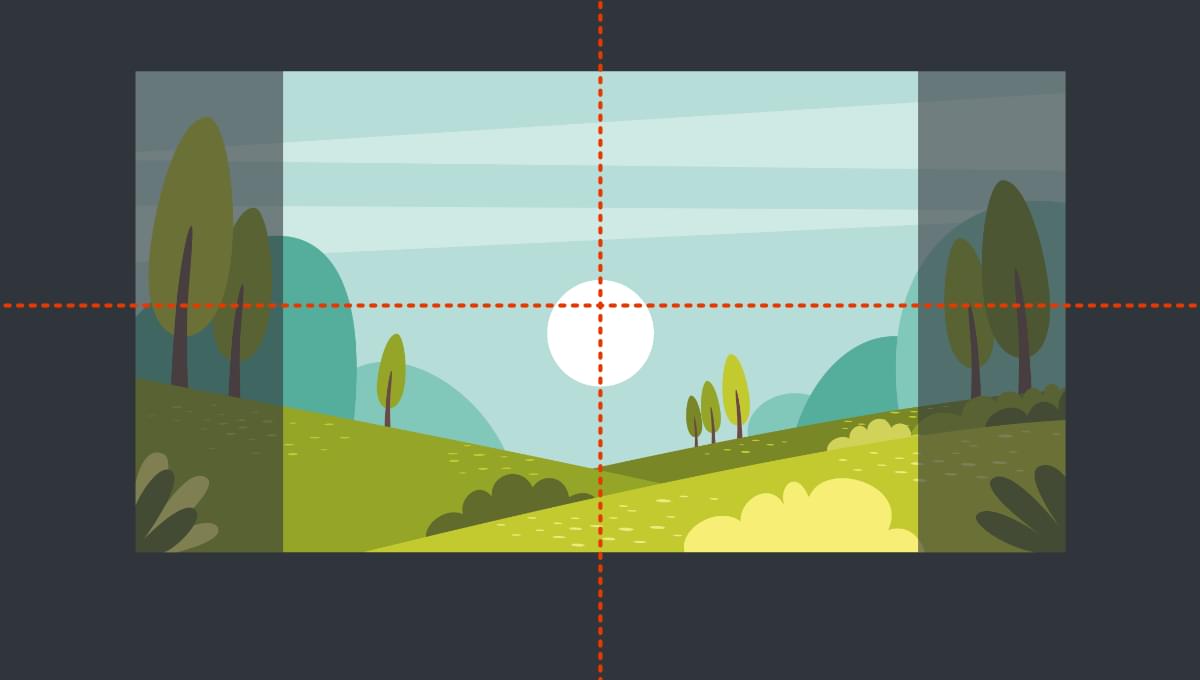
Learn how to set the size of a background image with the CSS background-size property, and how to position it with background-position.

Learn five simple ways to horizontally and vertically center a div (or any other element) using CSS Grid, with fully interactive demos.

Learn how to create a range of amazing CSS image reveal animations by using simple CSS properties and no extra elements or pseudo-elements.

In this quick tip, discover how container queries enable us to ship resilient components containing built-in layout and style variants.

Discover how both Flexbox and Grid provide ways to create fluidly responsive layout grids without media queries.

Learn how to use modern CSS techniques to create an eye-catching, custom range slider with nothing but the native HTML input element.

Container queries enable the styling of elements based on available space. They allow us to build resilient components that are adaptable.

The :has() pseudo-class has far greater range than just styling an element’s ancestor. It's a great time for you to become familiar with it!

Learn how to use Google Fonts and the font-display property to create visually appealing and performant websites.

Learn four basic ways to draw a shape on the Web: via HTML and CSS, with CSS alone, with SVG, and with the HTML canvas element.

We've compiled a list of the top HTML/CSS books currently on the market for anyone who wants to learn these essential web technologies.

Everything you need to know to create your first web page starts with HTML. Read these books to learn HTML and start your journey now.

Learn how to animate CSS box shadows, how each method affects browser performance, and how to decide which animation method to use.

The new CSS :is(), :where() and :has() pseudo-class selectors are exciting additions to CSS. Learn how easy they are to use!

Learn how to use z-index in CSS and the best strategies for stacking elements

Learn how to use CSS variables (custom properties) to make it easier to manage colors, fonts, size, and animations, consistently across web applications.

Animation is a part of a UI designer's job. Here are 9 free animation libraries we think deliver the most power for the smallest file size, while being relatively easy to use for reasonably code-savvy designers that aren't full-blown developers.

Find out if Webflow is a viable option for tech-savvy users who want to build custom websites.

CSS preprocessors are popular, but they have some drawbacks. Learn the advantages of PostCSS and what its extensive range of plugins can do.

There are lots of cool ways to add interest and delight to your web pages with CSS. Learn how to create an animated CSS typewriter effect.

Code playgrounds make it easy to experiment, share code, and show off your skills! Learn about seven of the best front-end code playgrounds.