CSS

Learn how to use the CSS gap property, which makes it super easy to add space between elements without the need for hacky margin solutions.

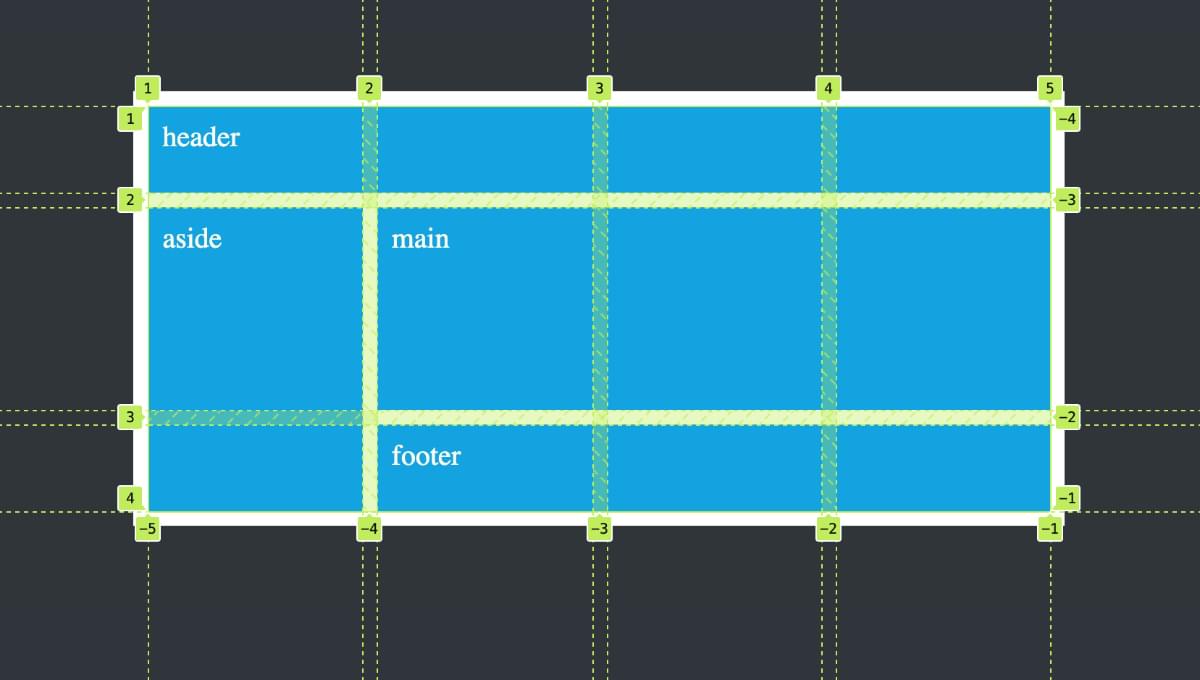
Follow these simple examples to learn how CSS Grid allows us to easily lay out elements on a page to create a range of flexible layouts.

Explore the four broad categories of CSS sizing units, how to apply them in your layouts, and how to choose the best ones in each scenario.

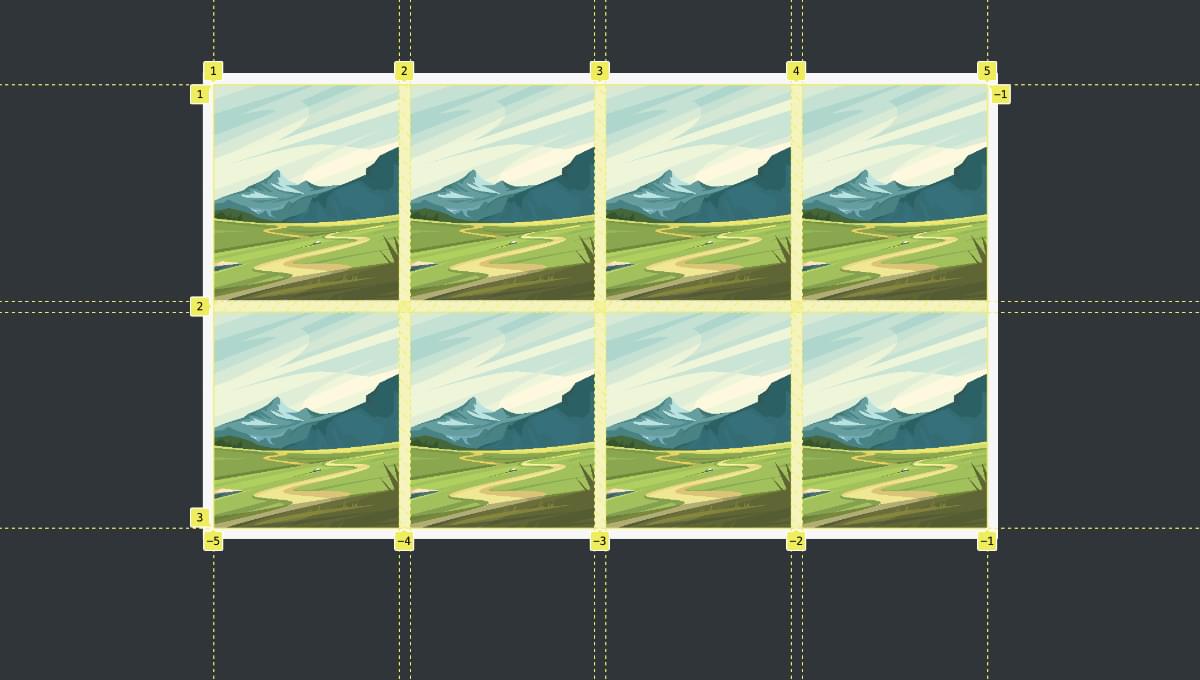
Learn how to use the keywords and functions of the CSS Grid repeat() function to create responsive layouts without media queries.

Learn how to use the CSS aspect-ratio property, with practical examples, alternatives for older browsers, and other useful things to know.

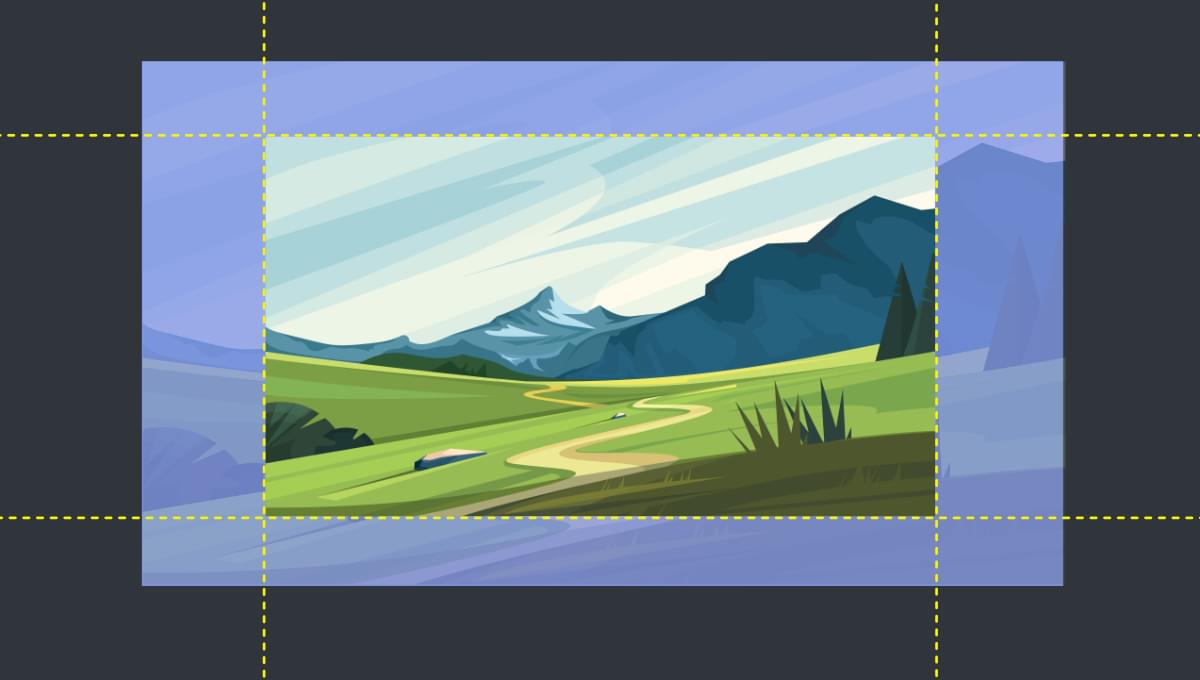
Learn how to use CSS object-fit to determine how images fit within a given space, and how to position those images with object-position.

Now that CSS nesting has started to land in browsers, learn how you can use it to write more efficient CSS without using a preprocessor.

Learn how to set the size of a background image with the CSS background-size property, and how to position it with background-position.

Learn five simple ways to horizontally and vertically center a div (or any other element) using CSS Grid, with fully interactive demos.

Learn how to create a range of amazing CSS image reveal animations by using simple CSS properties and no extra elements or pseudo-elements.

In this quick tip, discover how container queries enable us to ship resilient components containing built-in layout and style variants.

Discover how both Flexbox and Grid provide ways to create fluidly responsive layout grids without media queries.

Learn how to use modern CSS techniques to create an eye-catching, custom range slider with nothing but the native HTML input element.

Container queries enable the styling of elements based on available space. They allow us to build resilient components that are adaptable.

The :has() pseudo-class has far greater range than just styling an element’s ancestor. It's a great time for you to become familiar with it!

We've compiled a list of the top HTML/CSS books currently on the market for anyone who wants to learn these essential web technologies.

Learn how to use z-index in CSS and the best strategies for stacking elements

CSS preprocessors are popular, but they have some drawbacks. Learn the advantages of PostCSS and what its extensive range of plugins can do.

There are lots of cool ways to add interest and delight to your web pages with CSS. Learn how to create an animated CSS typewriter effect.

Code playgrounds make it easy to experiment, share code, and show off your skills! Learn about seven of the best front-end code playgrounds.

By using SVGs with media queries, we can change their appearance based on user interaction or viewport size, and use them in multiple places.

Learn how to make impressive 3D objects in CSS, and even how to make them do amazing things like print a real image from a URL you supply!

The CSS path() function finally has wide browser support. Learn how to use it to take your clips paths to awesome new heights.

Sass is handy, but can't do everything. Learn how to use PostCSS to create a custom CSS preprocessor that compiles Sass syntax but also adds extra features.

Ever thought of adding lighting effects to your UI buttons? You can! Learn how to create directionally lit 3D buttons with CSS and just a little bit of JS.

How should you add scalable vector graphics to a web page? Learn about six different methods, including inlining, image tags, iframes, and CSS backgrounds.

Do animations need JavaScript? No! Learn some amazing CSS animation tricks you can perform with just a small amount of really cool CSS.

To celebrate Cyberpunk 2077's long-awaited arrival, Jhey Tomkins shows you how to create the famous buttons with a glitch effect on hover in CSS.

The SVG path element offers a range of curve effects, and in this article, Craig Buckler demonstrates how to draw cubic bézier curves.

The SVG path element offers a range of curve effects. In his first tutorial, Craig demonstrates how to draw quadratic bézier curves.